NopServices Fashion Clean Responsive V 3.2
Installation
In order to install our Fashion Clean Theme you need to follow these simple instructions
1) Copy the FashionClean folder from the Themes folder of the downloaded theme into the Themes folder of your nopCommerce web site.
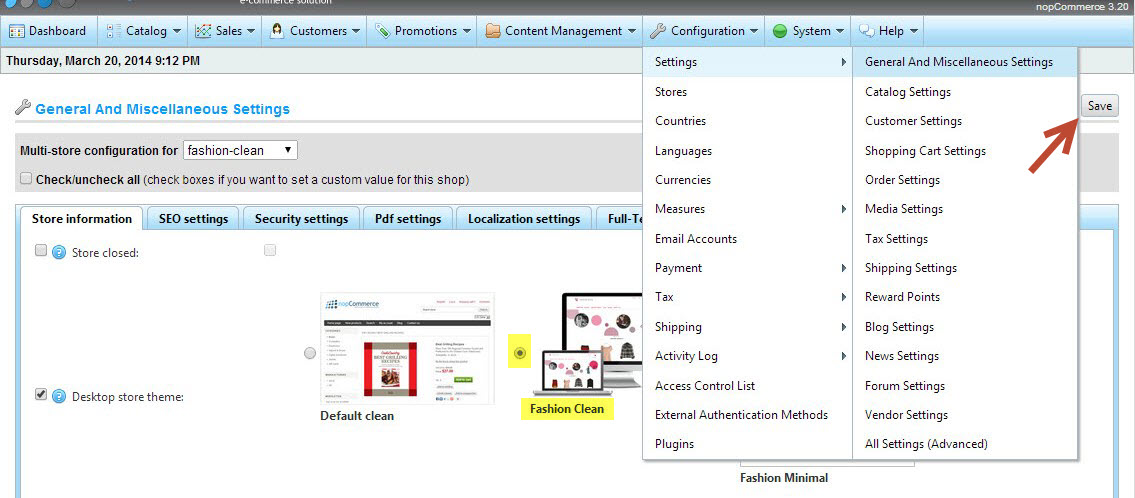
2) You now need to activate the Fashion Clean theme. For that purpose go to Configuration -> Settings -> General And Miscellaneous Settings
3) From the "Desktop store theme:" choose "Fashion Clean" and after that click the button "Save" on the right top corner.Have a look at the picture below

Further Configuration (Optional)
Owl Carousel
The theme comes integrated with the Owl Carousel JQuery Plugin in the HomePage Bestsellers (HomepageBestSellers.cshtml). All the references needed for the Owl Carousel to work are already included in our master page (Head.cshtml).If you need more information about OwlCarousel, please visit the official page.
NopServices Menu Plugin
The NopServices Menu plugin comes prestyled for all our NopCommerce Themes.If you need to need to install it and use it this theme, please follow the instructions below:
- Please visit the NopService's Menu plugin online documentation and follow the instruction on the page.After the successful installation of the plugin, you should both NopCommerce default menu and NopServices menu on your site's header.
- In order to show the NopServices menu go to the Header.cshtml file at the following path: /Themes/FashionClean/Views/Shared/Header.cshtml and uncomment the following line
@Html.Widget("content_before")
and comment out the
@Html.Action("TopMenu", "Catalog")
Have any questions?
We will be more than happy to hear about your project/idea or just say hello!
Work with Us